script 标签的 async 和 defer

在 HTML 中,script 标签的 async 和 defer 属性用于控制外部脚本的加载和执行方式。它们的主要区别如下:
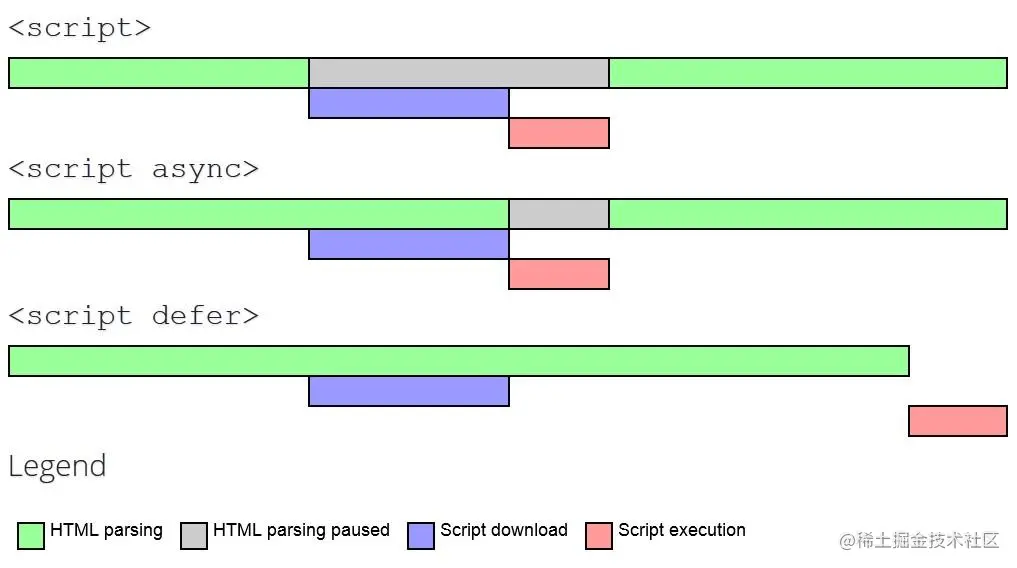
async
- 加载方式:异步加载脚本,脚本的下载不会阻塞页面的解析。
- 执行顺序:脚本下载完成后立即执行,执行顺序不一定按照页面中
script标签的顺序。 - 适用场景:适用于独立的脚本,不依赖其他脚本或不需要其他脚本依赖它。
defer
- 加载方式:异步加载脚本,脚本的下载不会阻塞页面的解析。
- 执行顺序:脚本会在页面解析完成后按顺序执行,执行顺序按照页面中
script标签的顺序。 - 适用场景:适用于需要按顺序执行的脚本,通常用于依赖其他脚本或被其他脚本依赖的情况。
总结
async:脚本异步加载,下载完成后立即执行,执行顺序不确定。
defer:脚本异步加载,页面解析完成后按顺序执行。
选择使用 async 还是 defer 取决于脚本的依赖关系和执行顺序要求。
